终于可以在线写文章了!!!
最近装了折腾了一下Hexo在线写文章,有两种方法,但是我用第一种有点问题,挺曲折的,所以写篇文章纪念一下
hexo admin
准备
- 安装了Node.JS电脑
- Hexo(3.0.0以上)
- hexo-admin
1.安装
安装hexo-admin只需要一条命令1
npm install hexo-admin --save
当然如果你有配置淘宝的数据源可以使用下面的命令,安装时网络会稍微稳定一些,插件不大,感觉也差不多。1
cnpm install hexo-admin --save
可能在安装时还会出现一些缺少依赖的问题,我这里没有遇到,直接安装就运行成功了。所以在安装上要是还遇到什么其他问题的就只能你自己度娘了,也可以截图留言给我,看到都会回复的。
2.使用
2.1 普通使用
输入hexo运行hexo,打开浏览器输入”http://localhost:4000/admin“ 现在就可以正常使用了。1
http://localhost:4000/admin

2.2 安全设置
在hexo的_config.yml文件中还可以配置一些hexo-admin插件的参数,用于保证安全的。如果是部署到GitHub pages上的话就没必要设置这个,因为GitHub只支持静态,而且hexo-admin的管理界面并不会一起被部署上去。
1.在hexo的_config.yml文件中添加以下参数1
2
3
4admin:
username: 用户名
password_hash: md5密码
secret: 用于加密cookie的密码_config.yml的参数可以使用hexo-admin自动生成,打开hexo-admin界面,点击导航的“settings”选项,输入内容。
输入内容后下滑,找到生成的代码,复制到_config.yml中重启hexo,打来hexo-admin的界面。
注意:
这里要注意的是secret一定一定不能太过于简单,我设置“123456”报错了,后来我再乱输了一堆字母,成功。
2.3 hexo-admin新建文章设置参数
在hexo-admin新建文章可以设置一些文章参数,文章参数配置如下,参数默认值可以为空:1
2
3
4# hexo-admin默认文章参数
metadata:
参数名1: 参数默认值2
参数名2: 参数默认值2
示例:1
2
3
4# hexo-admin默认参数
metadata:
author_id: defaultAuthorId
language:
2.4 linux自动提交脚本
在_config.yml的“admin”参数中加入一个子参数deployCommand: './admin_script.sh'
在hexo博客目录下新建admin_script.sh文件,输入以下内容:1
2
3!/usr/bin/env sh
hexo clean
hexo g -d
本人是windows系统,该方法未实践过,不知道可不可行。看过官方的GitHub,都没有提过deployCommand这个东西。
可能在这个插件的使用中会出现一些问题,比如图片插入失败等问题。在另一篇文章里讲述这些问题的解决方法,是通过修改源码解决问题的,同时附带了修改后的补丁。见另一篇文章:hexo-admin插件windows系统插入图片失败问题解决,hexo-admin汉化,通过修改源码完美解决,以及插件的一点点优化
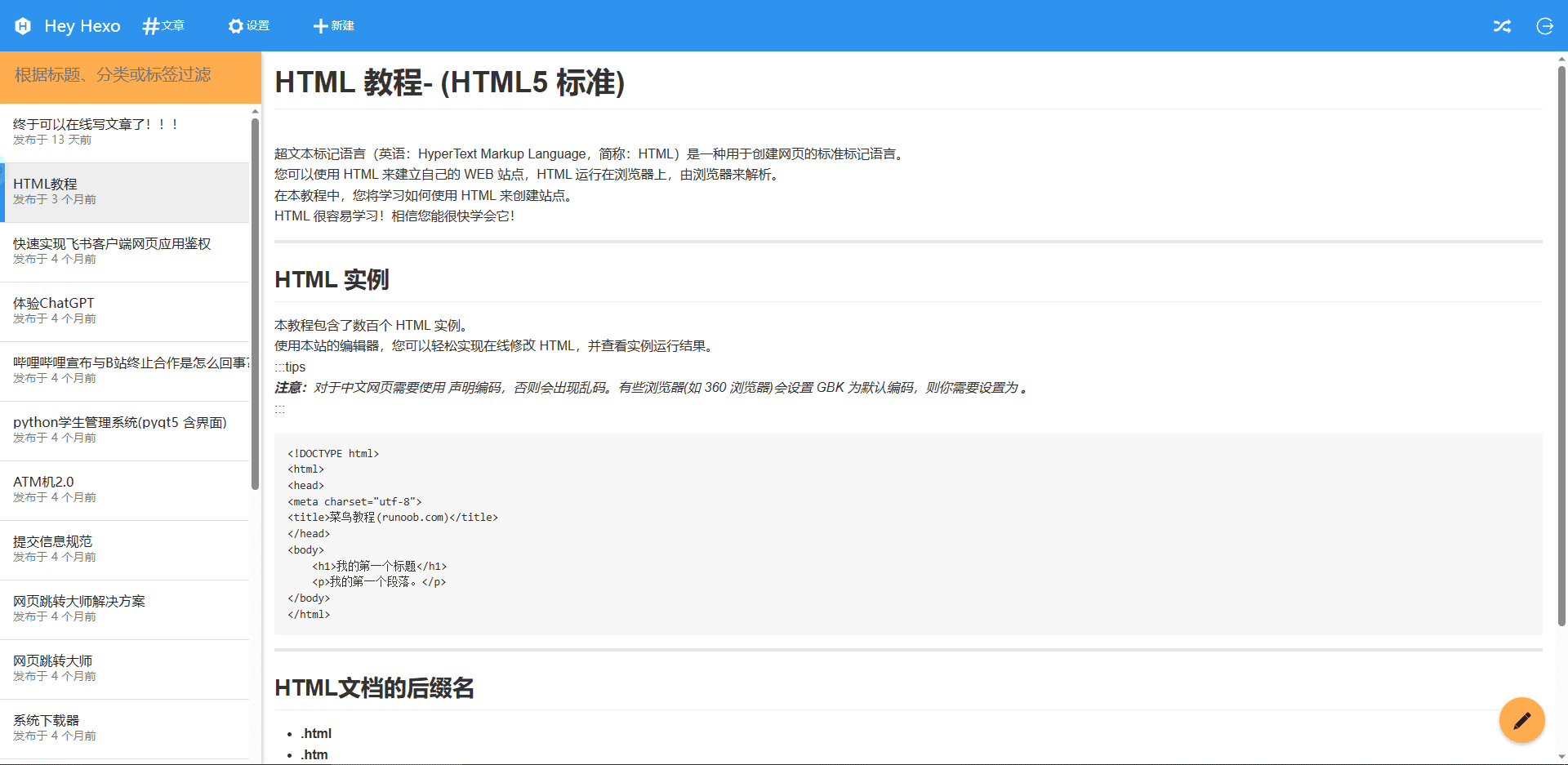
Hexo Hey
在使用 Hexo Hey 之前,我一直在使用 VSCode(配合 vscode-hexo 插件)来管理博客。虽然可以很快捷 的新建,部署, 测试,发布 博客 ,但还是很麻烦,离我理想中的博客平台还有一定的距离。 我在知乎上发现了 Hexo Hey 这个插件,尝试了一下,虽然有各种问题,但确实很好用。 因此决定写一篇文章来介绍一下如何安装, 使用 Hexo Hey。
切换换到 Hexo Hey 后最不习惯的地方就是没有了 VSCode 中那些方便的快捷键了。(ノへ ̄、) 擦眼泪……
准备工作
- Node.js <- 就是安 Hexo 时用到的拿货,应该已经有了,就不贴安装地址了。
- Hexo Hey <- 通过 npm 安装。
正文
安装 Hexo Hey
首先进入已配置好的那个 Hexo 目录:1
cd [你的 Hexo 目录]
输入一下命令安装 Hexo Hey:1
npm install hexo-hey --save

然后打开 Hexo 目录 中的_config.yml文件,在结尾加上如下代码: 将[你的用户名], [你的密码] 改为你喜欢的用户名和密码1
2
3
4
5
6
7# Admin
admin:
name: [你的用户名]
password: [你的密码]
secret: hey hexo
expire: 60*1
# cors: http://localhost:3000
重新部署一遍 Hexo,开启 Hexo 的本地服务器1
2hexo g
hexo s
现在访问 http://localhost:4000/admin 看看效果。(๑•̀ㅂ•́) ✧
一些问题
- 不能自动保存(隔壁 Hexo Admin 就没这毛病),
也不能用 ctrl + S的快捷键保存文章。 - 有篇文章没有
编辑按钮。(难道是因为我在文章中用了 ‘华丽的分界线’( ̄△ ̄;))
- 图片管理非常不友好!!!虽然可以通过托拽插入图片,但此方法插入的图片都保存在 \source\images 文件夹下,这与官方推荐的方法不同。(官方推荐的方法是将图片放入与文章同名的资源文件夹中)
- Hexo Hey 的 Markdown 渲染引擎无法识别 Hexo 中的标签插件

- 那个
发布的意思实际上是部署,发布到 Github Pages 或者其他远程服务器仍然需要手动。 - 必须启动 Hexo 的本地服务器才能使用。
- 目前就发现了这么多…
高级
开机启动 Hexo Server(后台)
开机后,在后台自动启动 Hexo 本地服务器可以在一定程度上解决问题6。 首先要创建两个脚本文件 hexo-server.vbs 和hexo-server.bat。 hexo-server.vbs:1
2set ws=WScript.CreateObject("WScript.Shell")
ws.Run "[你的 Hexo 文件夹]\\hexo-server.bat /start",0
注意:这里的[你的 Hexo 文件夹]中的 \ 符号需要转义。 例如,C:\Users\user\Hexo 需要转义为 C:\Users\user\Hexo
hexo-server.bat:1
2cd [你的 Hexo 文件夹]
hexo s -d
然后将 hexo-server.bat 放入[你的 Hexo 文件夹]中。 将 hexo-server.vbs 放入 C:\Users\[你的用户名]\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup 中。 不确定自己用户名什么,可以到 C:\Users\ 中确认一下。 实在是找不到这个文件夹请 Google Windows 开机启动的文件夹。
